Lead Triage application
Role: Senior UX Designer, MotoRefi
Additional Talent: Product: Amal Abukar; Engineering: Mike Spainhower, Don Peterkofsky, Syed Jafri
How might we help Business Development Representatives discover what leads to contact?
MotoRefi onboarded a new uniquely high-quality lead source that provided a high volume of specifically qualified leads coming into our pipeline. We initially hired a small team of Business Development Representatives (BDRs) to reach out to customers and verify certain information on the application to determine if the refinance terms were accurate before sending to a Loan Officer: accurate vehicle value determined by VIN and trim options, and accurate income.
Our team of BDRs quickly ran into several problems: there wasn’t a good way to isolate uncontacted leads coming from this new lead source in the queue, there wasn’t a way to claim a lead, and there wasn’t a way to follow up on contact made previously. To handle this initially, our VP of Sales was manually distributing the leads to each of the BDRs in the CRM, and reassigning the leads to the Loan Officers after the BDRs were finished… which created an enormous bottleneck and was definitely not scalable.
For a temporary fix, we created a dedicated Slack channel with a Slackbot that generated a link to the loan application each time a lead came into our system from this new lead source. The BDRs were able to claim a lead by reacting to the message with an emoji, and they created a comment thread to document the contact status (i.e. “Day 1,” “Day 2,” “Ready for Loan Officer,” etc.). They also pinned each message in the channel for follow-up, and un-pinned when the lead had been verified and transferred to the Loan Officer. This created new friction points: having to scroll back through a long list of messages to find leads for follow-up, not knowing the contact status without opening the thread, etc.
The Slack channel was far from a permanent solution, but it allowed us to collect key data on what features our MVP solution would need to include:
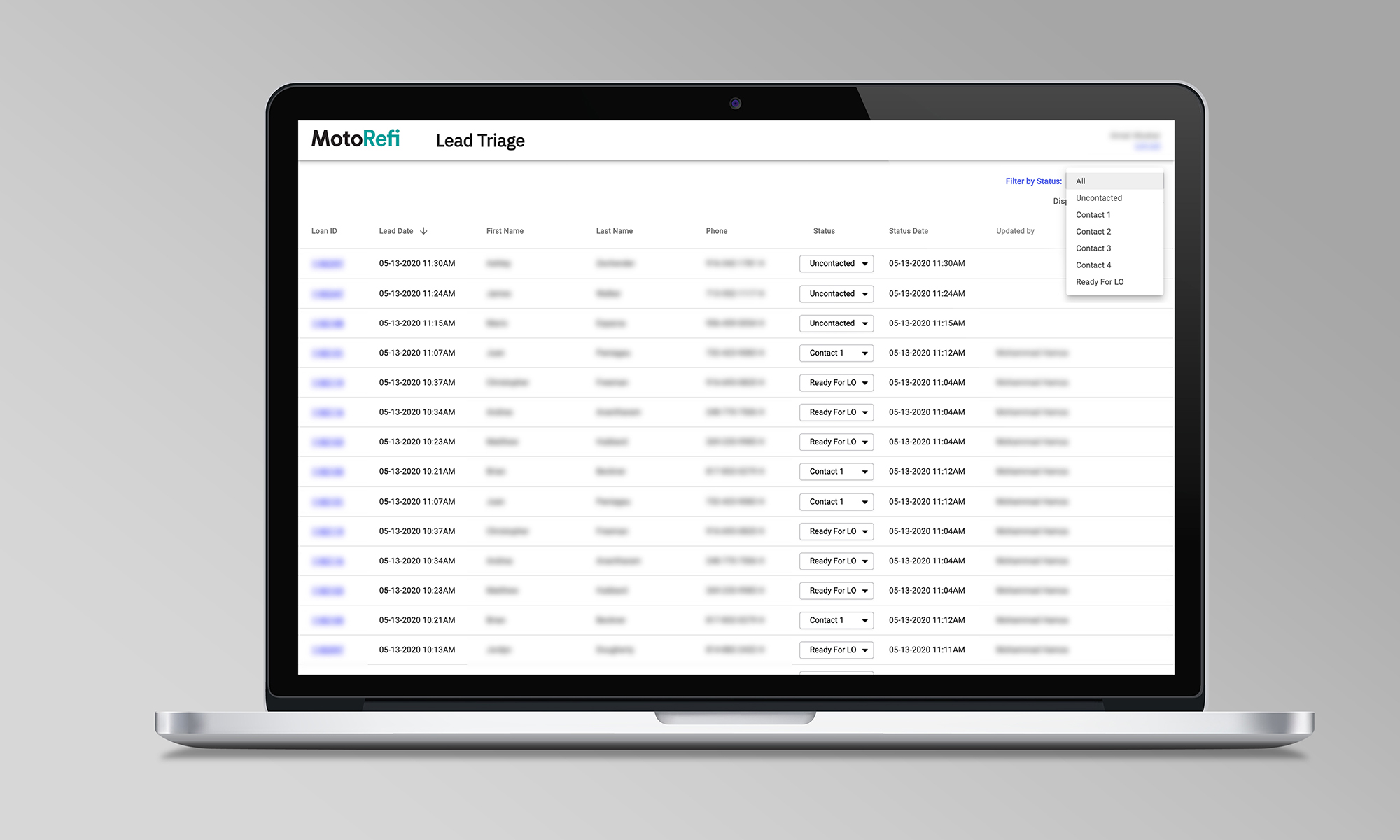
- the ability for a BDR to “claim” a lead;
- a way to indicate and, ideally, filter by contact status;
- a link to directly open the customer’s loan application in the CRM from the queue; and
- visibility so leads don’t get lost in the queue.
Based on early user interviews and product discovery work, I drafted a workflow and user stories to inform development of the Lead Triage app. Engineering created a functional prototype using off-the-shelf React components. This reduced the resources necessary to get the prototype up and running and allowed us to test the prototype faster. We included specific functionality to delay when leads appeared in the next status list after the status was changed; this aimed to prevent the next BDR from contacting the customer twice on the same day. We also ensured that BDRs were able to use a browser plugin to call the customer directly from the UI, reducing the number of clicks required to initiate contact.
I set up remote usability tests to collect feedback from three BDRs across the country, and I invited Engineering to sit in on the tests. The usability tests validated functionality and provided additional information on what the different BDRs were each prioritizing in their workflow.
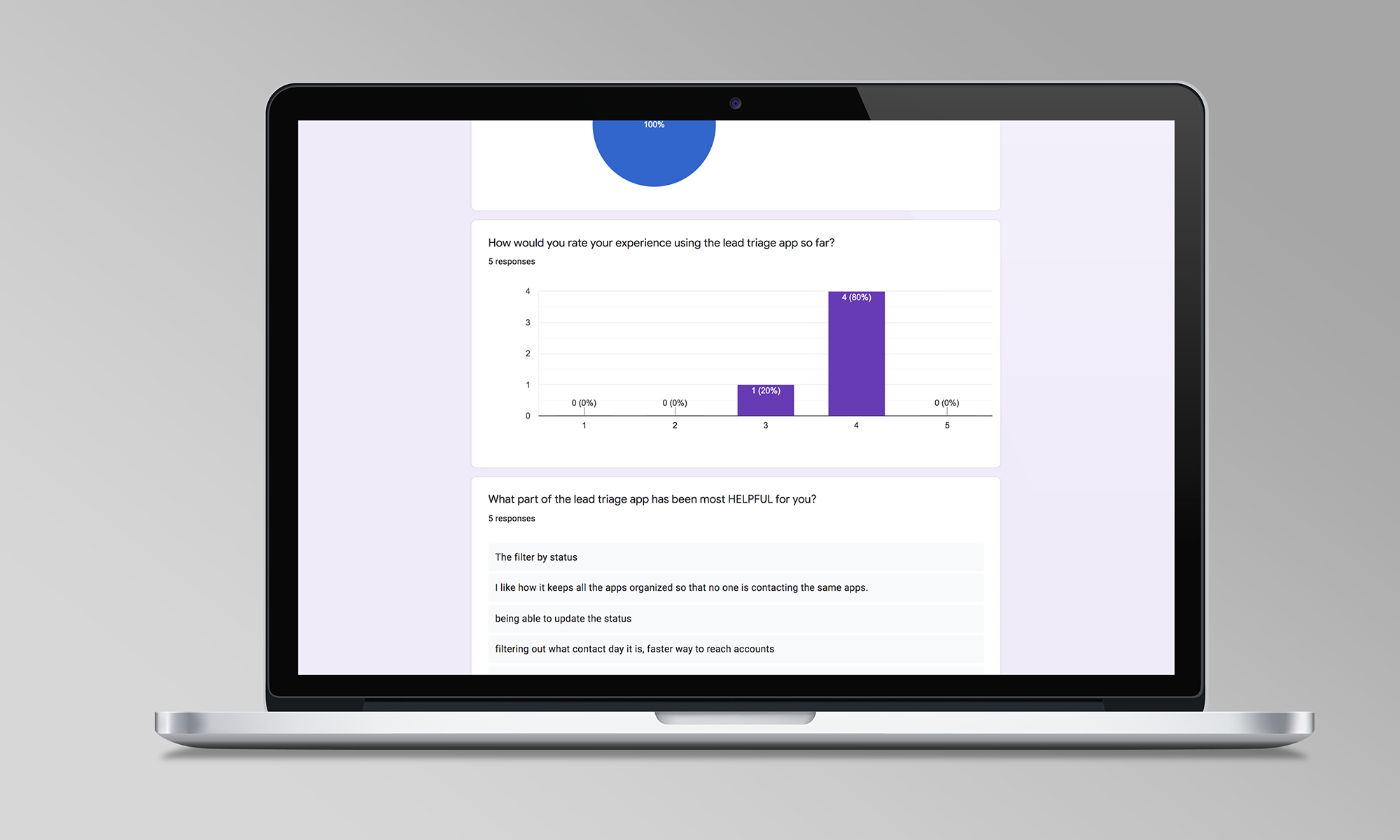
After a few additional post-testing adjustments to the prototype, we launched the functional Lead Triage app MVP for the full BDR team to use in a week-long beta test. I collected a second round of feedback via survey from each of the BDRs using the app and, along with feedback and prioritization from Sales leadership, proposed a series of improvements to build out.
My proposed next improvements on the Lead Triage app included:
- creating automatic notes in the CRM documenting each status change the BDR takes in the Lead Triage app, thus relieving some of the double-calling issues of Loan Officers reaching out to customers at the same time as BDRs;
- expanding capabilities to handle more than one lead source, along with ability to filter by lead source within the UI;
- expanding context in the contact status options to indicate customers who opt-out, customers sent directly to the phone queue for Loan Officer handoff vs. customers who want to schedule follow-up, customers who need trickier Loan Officer intervention (such as a loan-to-value or debt-to-income flag), etc.;
- surfacing key application details in the UI (is there a VIN? An income listed?);
- the ability for BDRs to view and add notes on the loans directly from the Lead Triage app; and
- eventual expansion for BDRs to open and action full loan applications within the Lead Triage app, allowing them to do their jobs without ever needing to leave the app.